Jekyll theme Chirpy로 교체하기
홈페이지 테마 교체
github.io에 널리 사용되는 jekyll의 테마를 로 바꿔보겠다!
레포지토리 다운로드
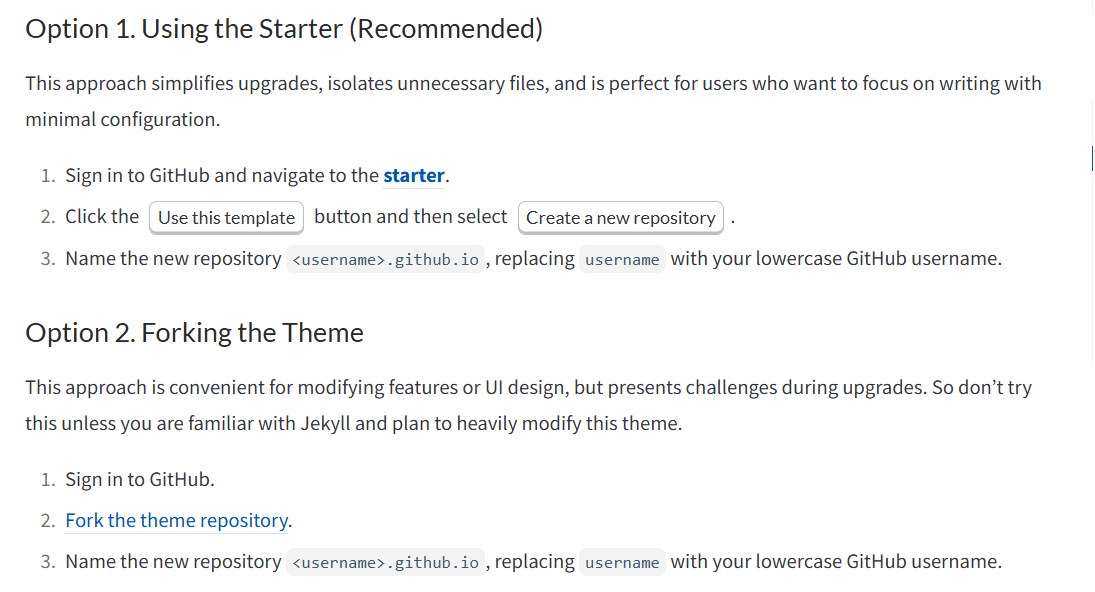
우선 제작자가 운영하는 에 들어가면 아래와 같이 나온다.

여기서 Option 1의 starter를 클릭하면 라는 레포지토리로 이동한다.
제작자는 jekyll을 처음 접하는 사람에게 원본보다는 이를 권장하므로 해당 레포를 zip 다운로드 하자.
(처음 만드시는 분들은 fork 하셔도 무방~)
코드 이동
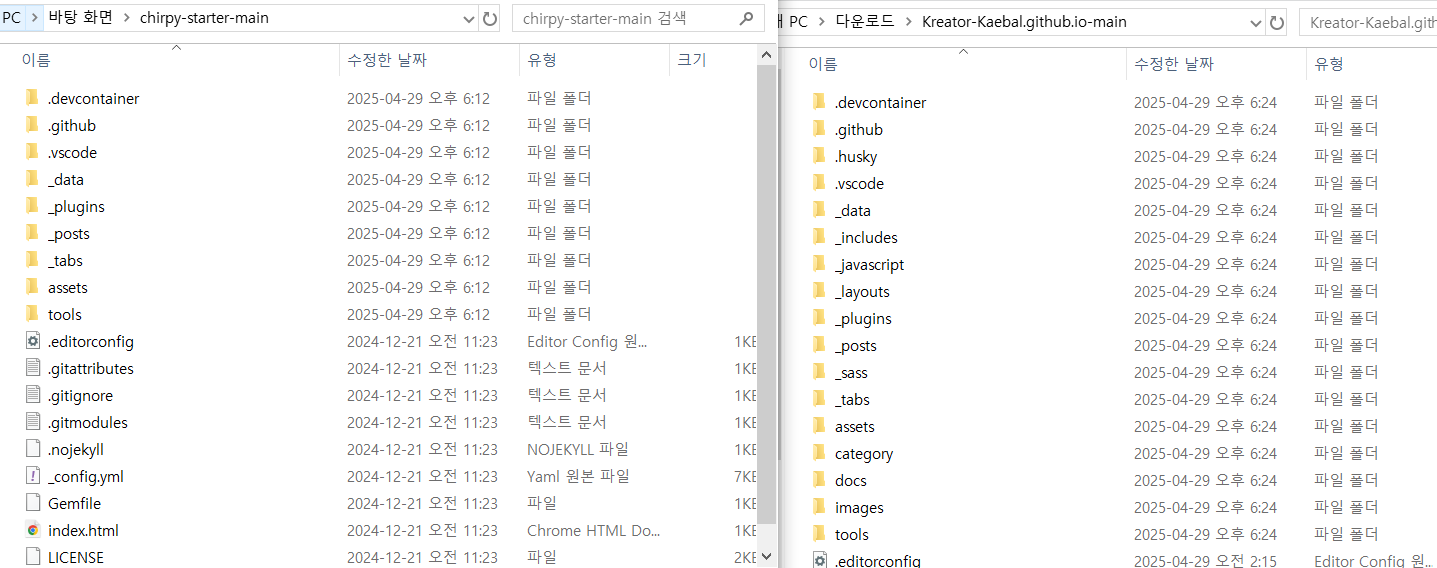
그 다음 압축 푼 chirpy 폴더를 통째로 당직 github pages 레포에 복붙한다!
여기서 보통은
- assets(파비콘, 아이콘 등)
- posts(작성글)
- (당직의 경우 이미지를 저장하는) images 등 당직이 편집한 폴더들만 남기고 겹치지 않는 폴더/파일은 삭제해준다.
기존 테마와 충돌을 일으킬 수 있기 때문이다.
그리고 _site 폴더는 삭제한다. 리액트의 build 폴더처럼 빌드된 소스 코드들이 저장된 장소이다. 마찬가지로 충돌 방지를 위해 다시 빌드하기 위해서이다.
config.yml 수정
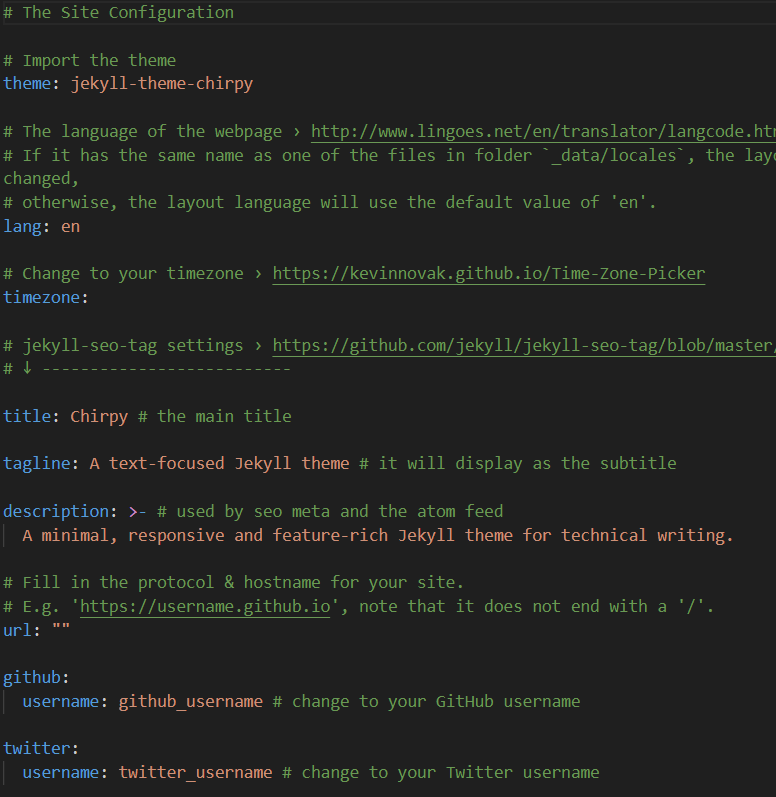
새로운 config.yml은 다음과 같이 구성되어 있다. 이 파일은 빌드에 쓰이는, 굉장히 중요한 파일이다!
쭉 읽어 보면서, 당직의 정보를 채워넣으면 된다. 참고로
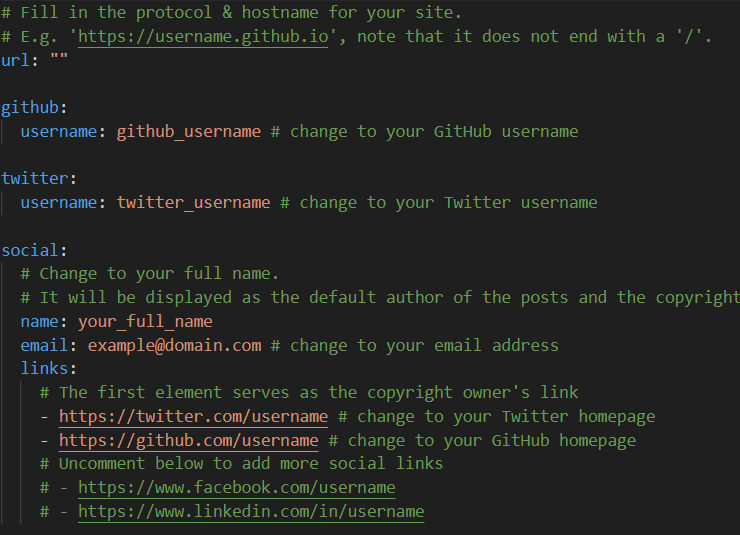
여기의 url와 social은 반드시 채워 넣자!
빌드 후 배포
이렇게 하면 테마 교체는 끝이다. 생각보다 간단하네~
bundle exec jekyll s로 빌드 후 실행한 다음
git push로 당직 레포지토리에 올리면 된다…
트러블슈팅
이렇게 순탄하게 끝날 것 같으면 kaebalsaebal이 아니다.
여기서부터가 진짜 문제다.
github pages에 빌드 되었는지 확인하기
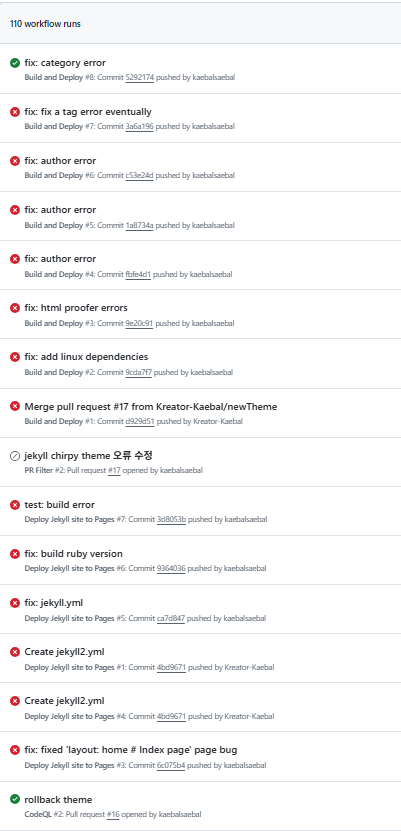
git push가 완료되었으면 깃허브 레포지토리의 actions 탭에서 자동으로 빌드가 진행되는 상황을 확인할 수 있다.
만약 오류가 발생하면, 해당 빌드를 클릭하여 세부 로그를 확인해보자.
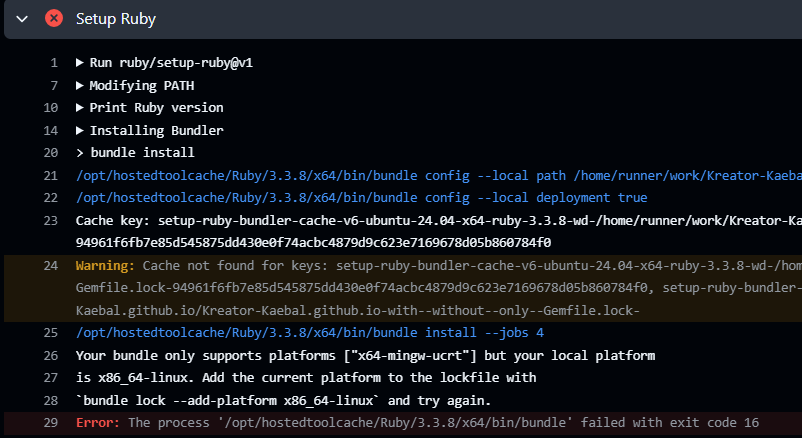
Your bundle only supports platforms…
github pages 내 서버는 리눅스(우분투) 기반으로 돌아가는데,
우리 ruby 설정에 리눅스 플랫폼 추가가 되어 있지 않는 경우가 태반이다.
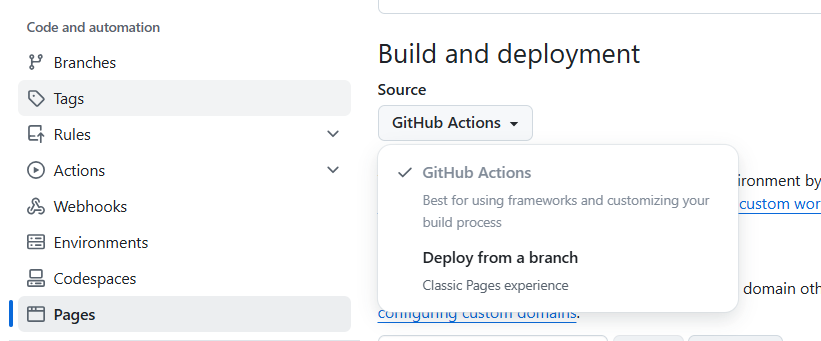
레포지토리 설정-Pages 에서 Build and Deployment의 Source를 GitHub Actions로 바꿔줘야 한다.
그 다음에는 레포 디렉토리 폴더에서 콘솔창을 열어
여기 나와있는 대로
bundle lock --add-platform x86_64-linux
을 한 다음 다시 푸쉬해주면 된다.
이 때 gitignore에 Gemfiles.lock이 있는지 확인하고 있으면 잠시 주석처리해 주자.
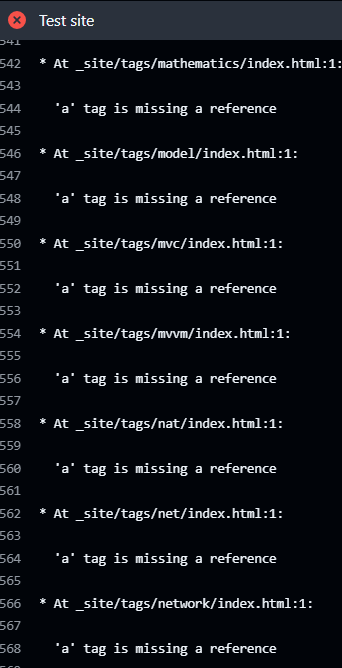
‘a’ tag is missing a reference
이건 jekyll chirpy의 작동 방식 때문에 그런데,
_data 폴더 내 authors.yml 내용이 있으면 이 오류가 생긴다.
jekyll chirpy는 기본적으로 아까 config.yml의 social을 홈페이지의 기본 작성자(author)라고 생각하는데,
authors.yml 파일에 추가적인 작성자을 등록할 수 있다. 사용법은
1
2
3
4
cotes: --사용자아이디
name: Cotes Chung --원래이름
twitter: cotes2020 --트위터주소
url: https://github.com/cotes2020/ --깃허브주소
authors.yml에 위와 같이 저장되어 있으면 post 내 게시물에
1
2
3
4
5
6
7
8
9
10
---
layout: post
title: 테스트.
categories: [테스트]
tags: [test]
excerpt: 테스트
author: (사용자아이디)
만일 작성자가 여러명이면
authors: [(사용자아이디1),(사용자아이디2),...]
---
이렇게 작성자를 따로 지정해줄 수 있다. 문제는 저 작성자 중 한 명이라도 트위터나 깃허브 주소가 이상하면,
정확히는 트위터/깃허브 주소가 아니여도 url 등록을 해 놓지 않으면 에러가 뜨는 것이다.
이 a 태그의 위치는 바로 작성자를 클릭했을 때의 링크이기 때문이다.
그래서 아무 값도 없다고 ruby 내 html 문법 검사 도구(html-Proofer)가 저 사단을 일으키는 것이다.
당직만 사용할 거면 authors.yml을 지우고
_config.yml의 social: links:에 적당한 자기 링크(깃허브 등) 하나만 넣어 주는 것으로 처리해 버리자.
(links다 보니 하이픈 - 넣어주는 것 잊지 마세요)